6.8 Test on mobile.
Users with limited literacy skills are more likely to access your information on mobile, so always test your website on mobile devices. Testing on mobile will also allow you to collect information about your site’s responsive design. Remember, you want your website to work well on a variety of devices.
Testing on mobile is different from testing on a desktop computer. Here are some things to think about before you test on mobile with limited-literacy users:
- Record movements using a mobile testing set up if you want to review your testing session later or share it with other members of your team. Make sure you think through your technical needs in advance.
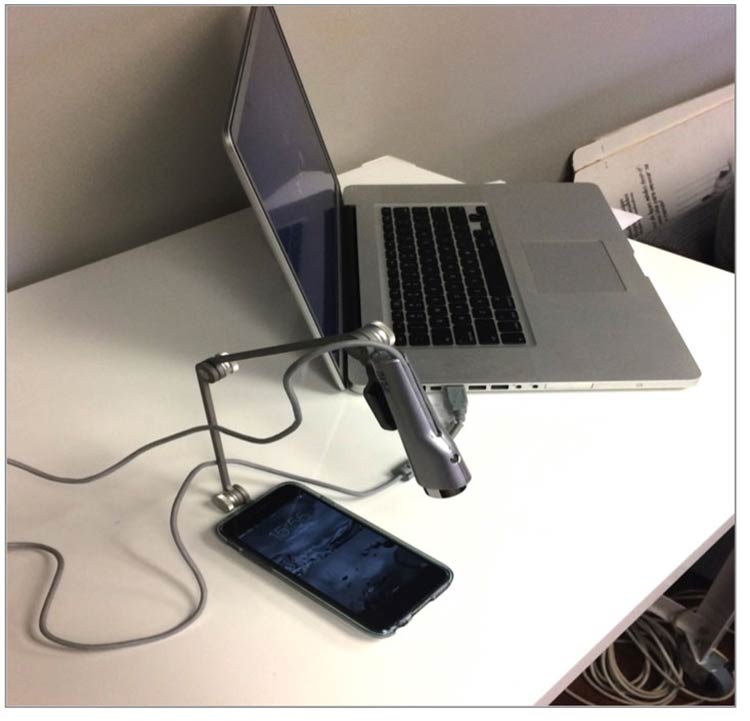
The moderator sets up a small camera to record participants' movements during mobile testing.

Source: healthfinder.gov mobile usability testing
- Let participants use their own device. Users are accustomed to how their smartphone or tablet is set up—you’ll get more accurate information if they test your site on a device they’re familiar with.
- Be mindful of data consumption limits. Since you’re asking participants to use their own device, you need to consider data use. Always make sure participants can access free WiFi. And in general, think through what you’ll be asking them to do in advance—for example, will they need to download an app or stream multiple videos? Activities like these may use more data than simpler tasks.