5.2 Design intuitive interactive graphics and tools.
Interactive graphics and tools allow users to make choices and see results that reflect their choices.87 Many types of graphics and tools—including decision aids, infographics, images, charts, and maps—can be interactive.
Present choices one at a time.
Avoid asking users to make more than 1 choice at a time. This will help keep users from getting overwhelmed.87
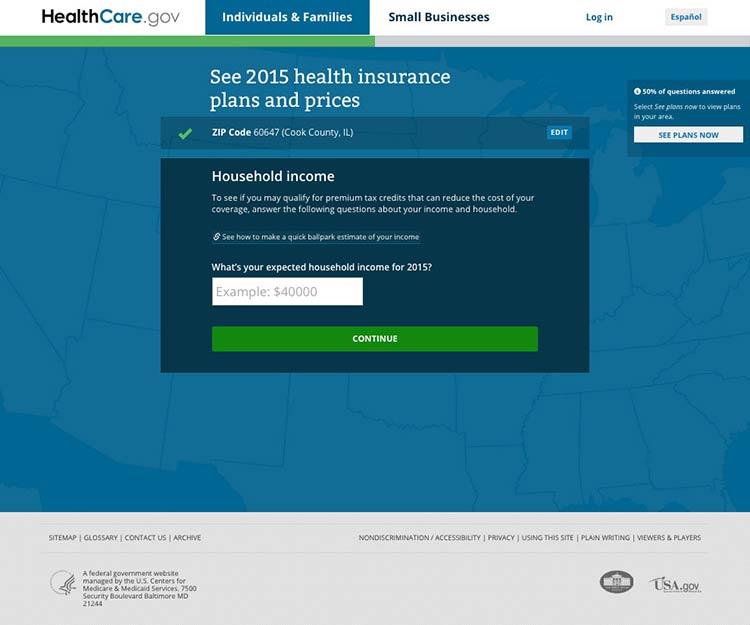
Healthcare.gov asks users questions 1 at a time before they can see information about health care costs in their area.

Show that the graphic or tool has changed with visual cues.88
If users can’t see changes, they’ll assume the graphic or tool isn’t working.87 Use visual cues to indicate change—the more obvious, the better.88
Include intuitive controls.
Users interact with a graphic or tool using controls. Include commonly used controls that will be familiar to users—for example, radio buttons, drop-down selections, and autocomplete fields.87
Make it easy to start over.
Allow users to easily clear their choices and start from the beginning.87 You may want to include a “Start Over” button for forms or tools that have multiple pages.